Seguramente sabes que significa Captcha . Bueno yo tampoco sabía, según Wikipedia es el acrónimo de Completely Automated Public Turing test to tell Computers and Humans Apart ó Prueba de Turing pública y automática para diferenciar máquinas y humanos.
En algunas ocasiones te habrás topado con algún formulario donde aparece una imagen extraña donde debes teclear un código que en teoría solo un humano puede reconocer. De esta forma se evita que robots entren y agreguen publicidad indeseada de forma automática en comentarios de blogs o en algunos foros.

Haremos un ejemplo sencillo para mostrar esta funcionalidad, desde luego Struts2 no tiene un método directo para hacerlo y de hecho la solución que damos puede ser usada sin ningún framework, pero aun asi veremos como se configura el Action para recibir la respuesta del usuario.
Para este ejemplo debes descargarte la libreria SimpleCaptcha-1.1.1.jar y agregarla junto con las demas librerias de tu proyecto. La puedes encontrar y descargar aqui:
Este proyecto creado por James Childers es sencillo y fácil de utilizar, permite crear la imagen con el código de verificación utilizando un servlet que debe darse de alta en el archivo web.xml de nuestro proyecto.
Te muestro el archivo a continuación.
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>SimpleCaptcha</servlet-name>
<servlet-class>nl.captcha.servlet.SimpleCaptchaServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SimpleCaptcha</servlet-name>
<url-pattern>/simpleImg.jpg</url-pattern>
</servlet-mapping>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Agregamos el Action en struts.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="false" />
<package name=»default» namespace=»/» extends=»struts-default»>
<action name=»Inicio»>
<result>/index.jsp</result>
</action>
<action name=»Validar» class=»ejemplos.struts2.actions.AccionValidarCodigo»>
<result name=»input»>/index.jsp</result>
<result name=»error»>/index.jsp</result>
<result>/validacionExitosa.jsp</result>
</action>
</package>
</struts>
Puedes ver que solo agregamos un servlet, sin embargo, la librería SimpleCapcha tiene algunas opciones mas para soportar tamaños especificos de imagenes y juegos de caracteres.
Aqui te muestro la clase Action que usaremos: AccionValidarCodigo.
package ejemplos.struts2.actions; import com.opensymphony.xwork2.ActionContext; import com.opensymphony.xwork2.ActionSupport; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpSession; import nl.captcha.Captcha;
public class AccionValidarCodigo extends ActionSupport {
@Override
public String execute() throws Exception {
HttpServletRequest request = (HttpServletRequest) ActionContext.getContext().get(org.apache.struts2.StrutsStatics.HTTP_REQUEST);
HttpSession session = request.getSession();
Captcha captcha = (Captcha) session.getAttribute(Captcha.NAME);
request.setCharacterEncoding(«UTF-8»);
String answer = request.getParameter(«answer»);
if (captcha.isCorrect(answer)) {
return SUCCESS;
} else {
addActionError(«Código inválido, trate nuevamente.»);
return ERROR;
}
}
}
Como puedes ver, el servlet que dimos de alta guarda en la sesión la variable que será cotejada con el dato de entrada del formulario.
Puedes ver que es muy sencilla, lo importante que debes notar es que el servlet de SimpleCaptcha es la que se encarga de generar la imagen con el código de verificación, siempre y cuando la llames igual que como la definiste en el archivo web.xml, es
Usaremos dos JSPs parar este ejemplo, el que se encarga de mostrar el sencillo formulario y el que muestra el mensaje de validación exitosa.
index.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Validacion Capcha</title>
<style>
.errorMessage {
color: red;
font-size: 0.8em;
}
.label {
color:#000000;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<h1>Validacion Capcha</h1>
<s:form action="Validar" namespace="/" method="POST">
<s:actionerror />
<img src="simpleImg.jpg" border="0">
<s:textfield label="Code" name="answer" size="20" maxlength="10"/>
<s:submit value="Verify" align="center" />
</s:form>
</td>
</tr>
</table>
</body>
</html>
El jsp con el mensaje de éxito. validacionExitosa.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>Validacion Capcha</title>
</head>
<body>
<table><tr><td><h1>Validación exitosa</h1></td></tr></table>
</body>
</html>
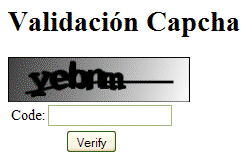
Al ejecutar el ejemplo, la pantalla del navegador lucirá asi:

Si se ingresa el código correcto el Framework nos redirige a la página de éxito.

En caso de error vuelver a aparecer el formulario.

Bueno espero que sea de interés este post, dejen sus comentarios.
Espero poner pronto el código. Hasta el próximo post.


oye una pregunta, esto lo puedo usar en un proyecto sin Struts 2 o es necesario hacerlo como tu lo hiciste
Si, de hecho la libreria que use para generar la imagen viene originalmente con un ejemplo donde se usan jsps y servlets. El ejemplo que pongo solo es para continuar en la misma linea de ejemplos de Struts 2, pero puedes incluir el servlet de SimpleCapcha en tu proyecto Web sin ningún problema. Saludos
Gracias por sharing.I agradecería muchísimo que usted compartió con nosotros como mensaje informativo, buenos consejos y muy fácil de entender. cheap mobile phones