En este ejemplo vamos a crear una interfaz con PySimpleGUI en Python. Puedes usar el paquete PySimpleGUI para crear interfaces atractivas que los usuarios disfrutarán. PySimpleGUI es una nueva biblioteca de GUI de Python que ha ganado mucho interés recientemente.
Instalar PySimpleGUI
Para instalar PySimpleGUI desde pip puedes usar el siguiente comando:
pip install pysimplegui
Es posible que requieras instalar tkinter, ya que PySimpleGUI es una Wrapper o «envoltura» de tkinter.
pip install tk
En el primer ejemplo crearemos una ventana con el título «Hola Mundo«.
import PySimpleGUI as sg #decodigo.com sg.Window(title= "Hola Mundo", layout=[[]], margins=(100,80)).read()

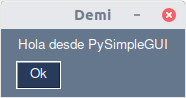
En este segundo ejemplo generaremos una ventana pero ahora agregamos un botón con la ayuda de un layout, que es simplemente un contenedor de elementos gráficos que en este caso es una etiqueta de texto y el botón con la leyenda «Ok«.
import PySimpleGUI as sg
#decodigo.com
layout = [
[sg.Text("Hola desde PySimpleGUI")],
[sg.Button("Ok")]
]
window = sg.Window("Demi", layout)
while True:
event, values = window.read()
if event == "Ok" or event == sg.WIN_CLOSED:
break
window.close()
El resultado será el siguiente:

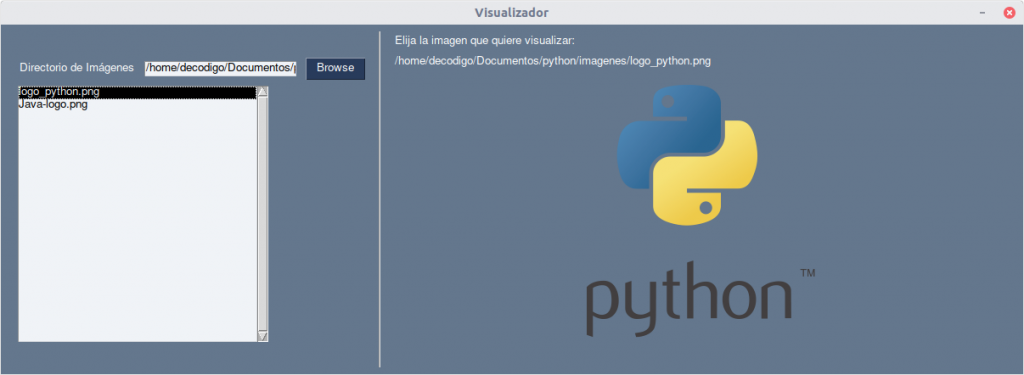
Finalmente un ejemplo más completo, donde además visualizaremos imágenes en formato png o gif (jpg no está soportado con tkinter):
import PySimpleGUI as sg
import os.path
from PySimpleGUI.PySimpleGUI import FolderBrowse, Listbox
#decodigo.com
file_list_column = [
[
sg.Text("Directorio de Imágenes"),
sg.In(size=(25, 1), enable_events=True, key="-FOLDER-"),
sg.FolderBrowse()
],
[
sg.Listbox(
values=[], enable_events=True, size=(40, 20),
key="-FILE LIST-"
)
]
]
image_viewer_column = [
[sg.Text("Elija la imagen que quiere visualizar:")],
[sg.Text(size=(100,1), key="-TOUT-")],
[sg.Image(key="-IMAGE-")]
]
layout = [
[
sg.Column(file_list_column),
sg.VSeparator(),
sg.Column(image_viewer_column)
]
]
window = sg.Window("Visualizador", layout)
while True:
event, values = window.read()
if event == "Exit" or event == sg.WIN_CLOSED:
break
if event == "-FOLDER-":
folder = values["-FOLDER-"]
try:
file_list = os.listdir(folder)
except:
file_list =[]
fnames = [
f
for f in file_list
if os.path.isfile(os.path.join(folder, f))
and f.lower().endswith((".png",".gif"))
]
window["-FILE LIST-"].update(fnames)
elif event == "-FILE LIST-":
try:
filename = os.path.join(
values["-FOLDER-"], values["-FILE LIST-"][0]
)
window["-TOUT-"].update(filename)
window["-IMAGE-"].update(filename=filename)
except:
pass
window.close()
En este último ejemplo agregamos varios elementos, entre los cuales está un FolderBrowse y un Listbox en una primera columna. En el lado derecho tenemos un elemento Image, donde aparecerá nuestra imagen seleccionada.
Al seleccionar una carpeta con imágenes válidas, aparecerá el listado con las archivos que podemos visualizar.

Al dar click en el elemento de la lista podrás visualizar la imagen:

Esperamos que estos ejemplos de cómo crear una interfaz con PySimpleGUI te sean útiles, pronto haremos más ejemplos de esta liberia.
Ver más documentación: https://pysimplegui.readthedocs.io/en/latest/
Ver más ejemplos: https://github.com/PySimpleGUI/PySimpleGUI/tree/master/DemoPrograms
Más información en inglés: https://geekole.com/create-an-interface-with-pysimplegui/