Te mostraremos como visualizar una Imagen con JavaFX seleccionado el archivo de la imagen con un botón en la interfaz y desplegándola en un contenedor VBox.
» Ver ejemplo anterior de JavaFX
En este ejemplo usamos como referencia otro anterior que ya hicimos, pero en una versión de Java 8 y algunas cosas han cambiado para Java.
En nuestros ejemplos usamos NetBeans y es posible que te hayas encontrado con el siguiente error:
Error: JavaFX runtime components are missing, and are required to run this application Command execution failed
Este error aparece debido a que en versiones recientes de Java es necesario crear módulos y debemos inicializar las condiciones de JavaFX antes de ejecutar nuestro ejemplo, una nueva característica agregada a partir de Java 9. Para evitar este paso crearemos dos clases de Java: Main.java y JavaFXImagen.java.

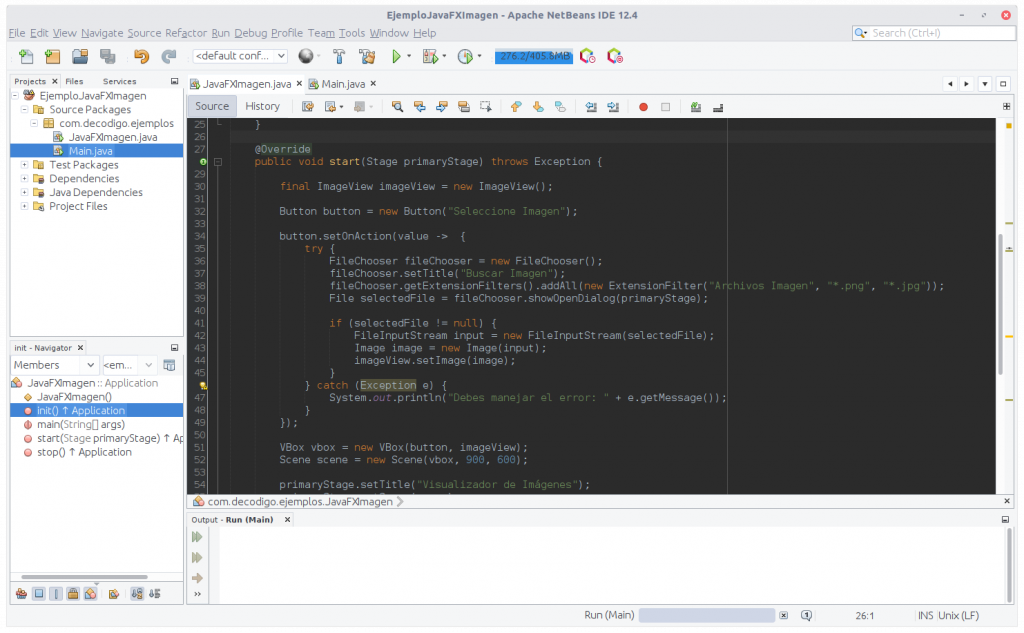
El código de Main.java es el siguiente:
package com.decodigo.ejemplos;
/**
*
* @author decodigo
*/
public class Main {
public static void main(String[] args) {
JavaFXImagen.main(args);
}
}
Ahora nuestra clase JavaFXImagen.java:
package com.decodigo.ejemplos;
import java.io.File;
import java.io.FileInputStream;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.VBox;
import javafx.stage.FileChooser;
import javafx.stage.FileChooser.ExtensionFilter;
import javafx.stage.Stage;
/**
*
* @author decodigo.com
*/
public class JavaFXImagen extends Application {
@Override
public void init() throws Exception {
super.init();
System.out.println("Realice las inicializaciones necesarias aquí.");
}
@Override
public void start(Stage primaryStage) throws Exception {
final ImageView imageView = new ImageView();
Button button = new Button("Seleccione Imagen");
button.setOnAction(value -> {
try {
FileChooser fileChooser = new FileChooser();
fileChooser.setTitle("Buscar Imagen");
fileChooser.getExtensionFilters().addAll(new ExtensionFilter("Archivos Imagen", "*.png", "*.jpg"));
File selectedFile = fileChooser.showOpenDialog(primaryStage);
if (selectedFile != null) {
FileInputStream input = new FileInputStream(selectedFile);
Image image = new Image(input);
imageView.setImage(image);
}
} catch (Exception e) {
System.out.println("Debes manejar el error: " + e.getMessage());
}
});
VBox vbox = new VBox(button, imageView);
Scene scene = new Scene(vbox, 900, 600);
primaryStage.setTitle("Visualizador de Imágenes");
primaryStage.setScene(scene);
primaryStage.show();
}
@Override
public void stop() throws Exception {
super.stop();
System.out.println("Destruye los recursos. Realice limpieza.");
}
public static void main(String[] args) {
launch(args);
}
}
Una breve explicación del código, las siguientes líneas instancian nuestro botón y el componente que visualizará la imagen:
final ImageView imageView = new ImageView();
Button button = new Button("Seleccione Imagen");
Creamos ahora una función para escuchar eventos sobre el botón y lanzamos un FileChooser al cual agregamos un filtro con las extensiones de imágenes que nos interesa visualizar:
button.setOnAction(value -> {
try {
FileChooser fileChooser = new FileChooser();
fileChooser.setTitle("Buscar Imagen");
fileChooser.getExtensionFilters().addAll(new ExtensionFilter("Archivos Imagen", "*.png", "*.jpg"));
File selectedFile = fileChooser.showOpenDialog(primaryStage);
if (selectedFile != null) {
FileInputStream input = new FileInputStream(selectedFile);
Image image = new Image(input);
imageView.setImage(image);
}
} catch (Exception e) {
System.out.println("Debes manejar el error: " + e.getMessage());
}
});
Por último, creamos un contenedor que agregamos a una escena y después al escenario principal. Finalmente lo mostramos como ventana:
VBox vbox = new VBox(button, imageView);
Scene scene = new Scene(vbox, 900, 600);
primaryStage.setTitle("Visualizador de Imágenes");
primaryStage.setScene(scene);
primaryStage.show();
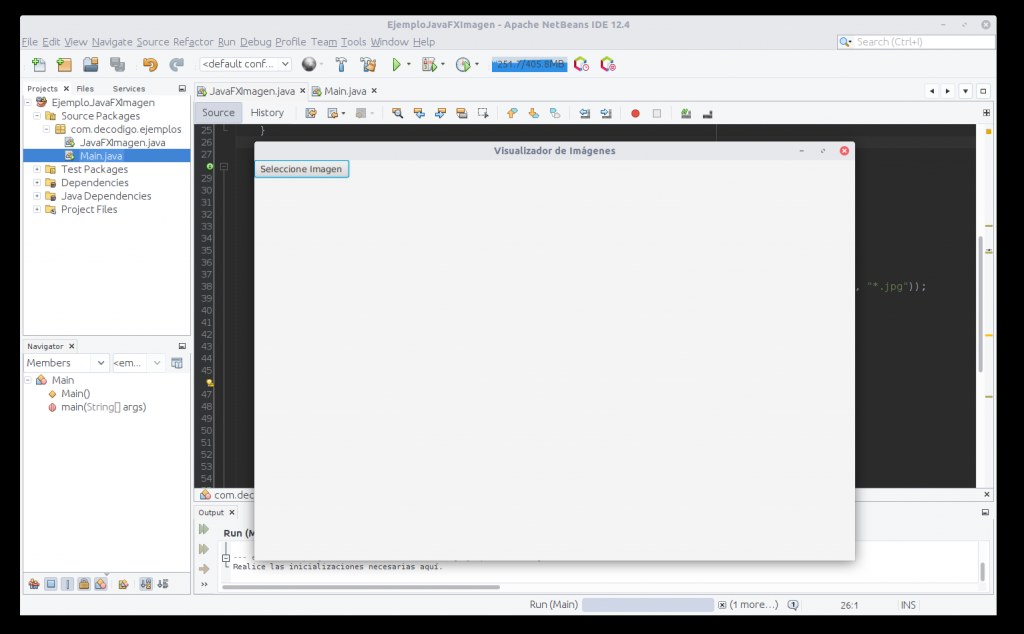
Al ejecutar como «archivo ejecutable» desde NetBeans a Main.java aparecerá nuestra ventana con un único elemento, nuestro botón de selección:

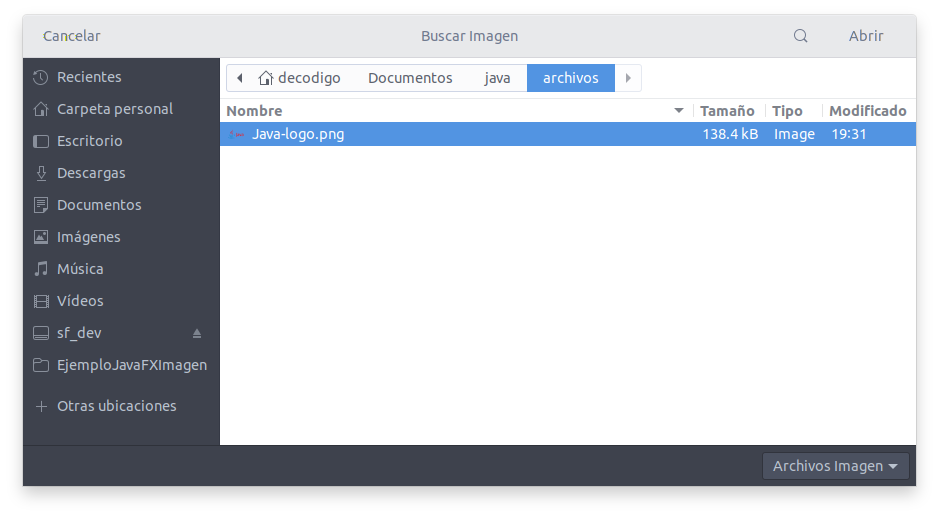
Al dar clic en el botón, aparecerá la ventana de selección de archivos cuya apariencia dependerá del sistema operativo en el que estés trabajando:

Nuestra imagen aparecerá desplegada después de que selecciones el archivo y des clic en «Abrir».

Este ejemplo para visualizar una Imagen con JavaFX es sencillo, para comenzar y entender como funciona JavaFX y te servirá.
Ver documentación:https://docs.oracle.com/javase/8/javafx/api/toc.htm
Más: https://openjfx.io/
Más información en inglés: https://geekole.com/display-an-image-in-javafx/